Drag & Drop Editor zum Erstellen von HTML5 Visualisierungen. Diesen finden Sie innerhalb des Projektbaumes standardmäßig als My HMI. Der Name des HMI wird im Browsertab als Titel angezeigt und kann entsprechend geändert werden.
HMI Erstellen
HMIs können mit für beliebige Auflösungen erstellt werden. Jede Auflösung stellt einen Breakpoint dar. Wird das Browserfenster kleiner als eine gegebene Auflösung, wird automatisch die nächst-kleinere gewählt, wird das Fenster größer die nächst-größere. So können Sie bequem voll-responsive HMIs entwerfen.
Neue Auflösung anlegen
Um eine neue Auflösung anzulegen, klicken Sie mit der rechten Maustaste oder auf die 3 Punkte auf den obersten HMI Knoten und wählen Add resolution folder. Im Dialog können Sie aus Vorlagen auswählen oder die Auflösung selbst festlegen.
Seiten duplizieren
Wenn Sie alle Unterseiten einer Auflösung in eine andere Auflösung duplizieren möchten, klicken Sie bitte mit der rechten Maustaste oder auf die 3 Punkte auf den entsprechenden Ordner und wählen Sie Duplicate resolution. Im Dialog können Sie die neue Auflösung auswählen. Alle Unterseiten und Elemente werden entsprechend dupliziert.
HMI Editor
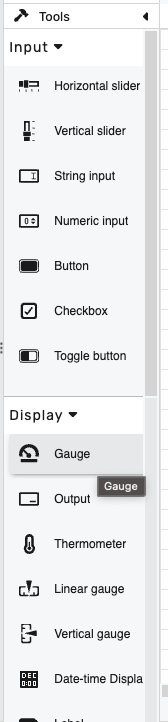
Tools
In Tools sehen Sie alle zur Verfügung stehenden Controls. Diese können sie per Drag & Drop auf die Zeichenfläche verschieben und konfigurieren.

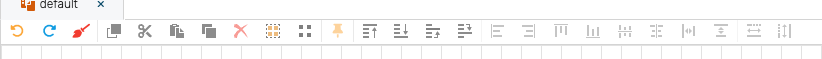
Shortcuts
Die Shortcuts erlauben schnelle Aktionen wie Rückgäging, Wiederholen, Zeichenfläche leeren, HTML Code anzeigen, oder Grid anzeigen/ausblenden.

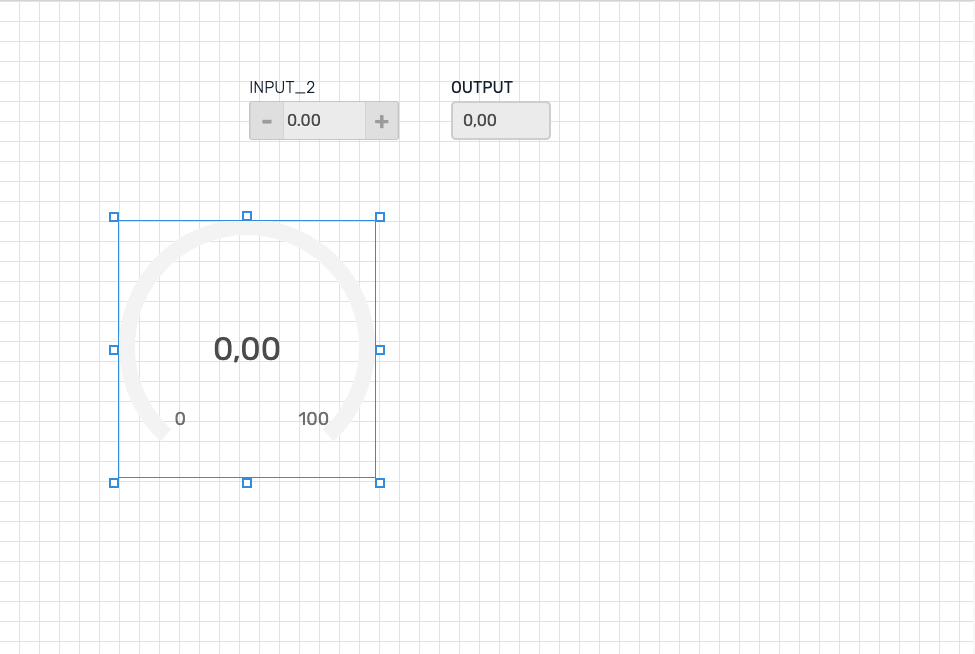
Zeichenfläche
In der Zeichenfläche können alle Controls abgelegt und per Drag & Drop positioniert werden.

Konfigurationsleiste
In der Konfigurationsleiste können Sie die Eigenschaften der ausgewählten Controls bearbeiten.

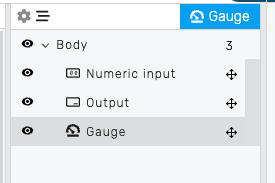
Ebenenübersicht
Hier sehen Sie alle Elemente als Ebenen auf der Zeichenfläche. Über Positionieren können Sie diese vor- oder hintereinander platzieren.